Description
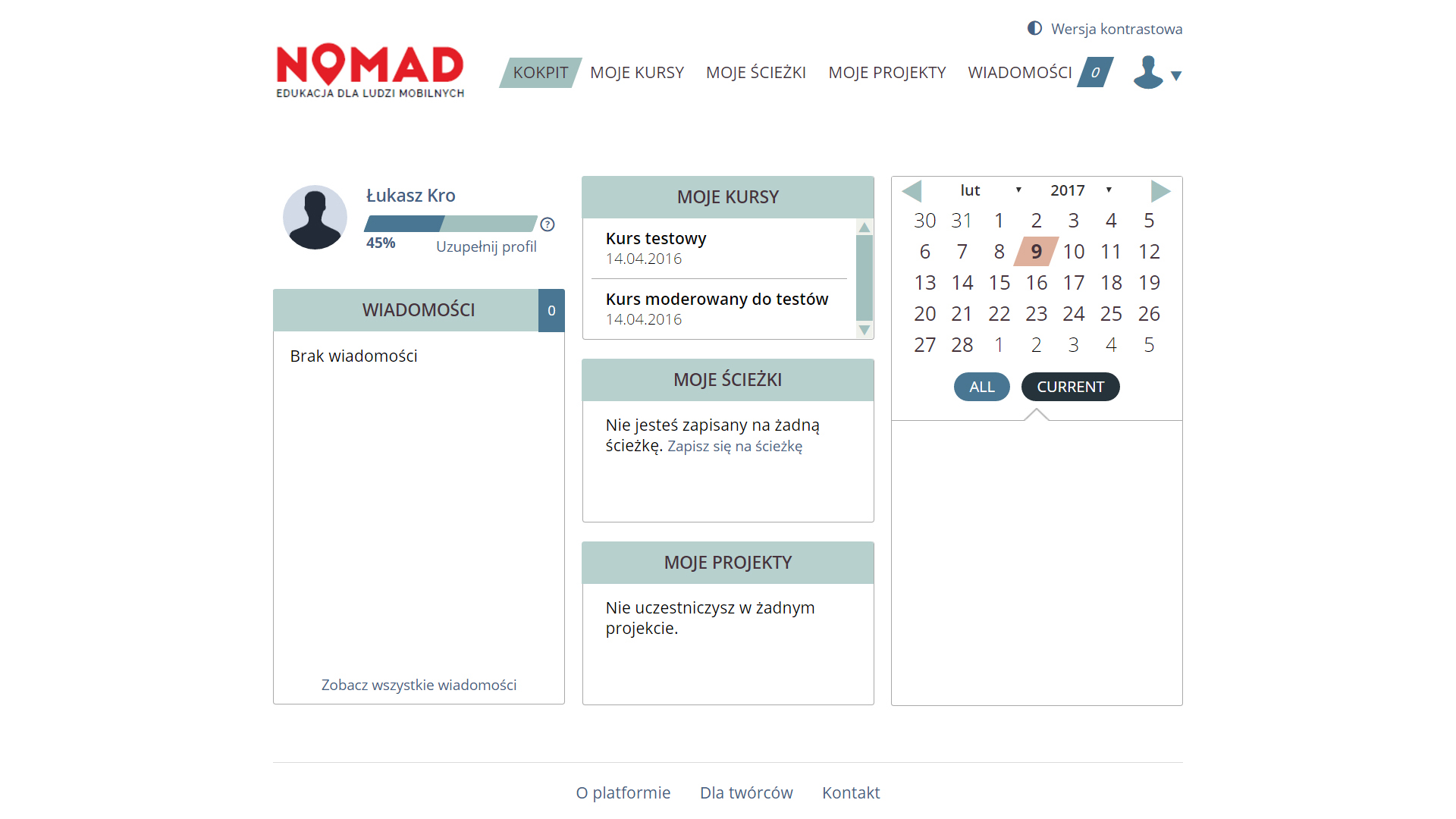
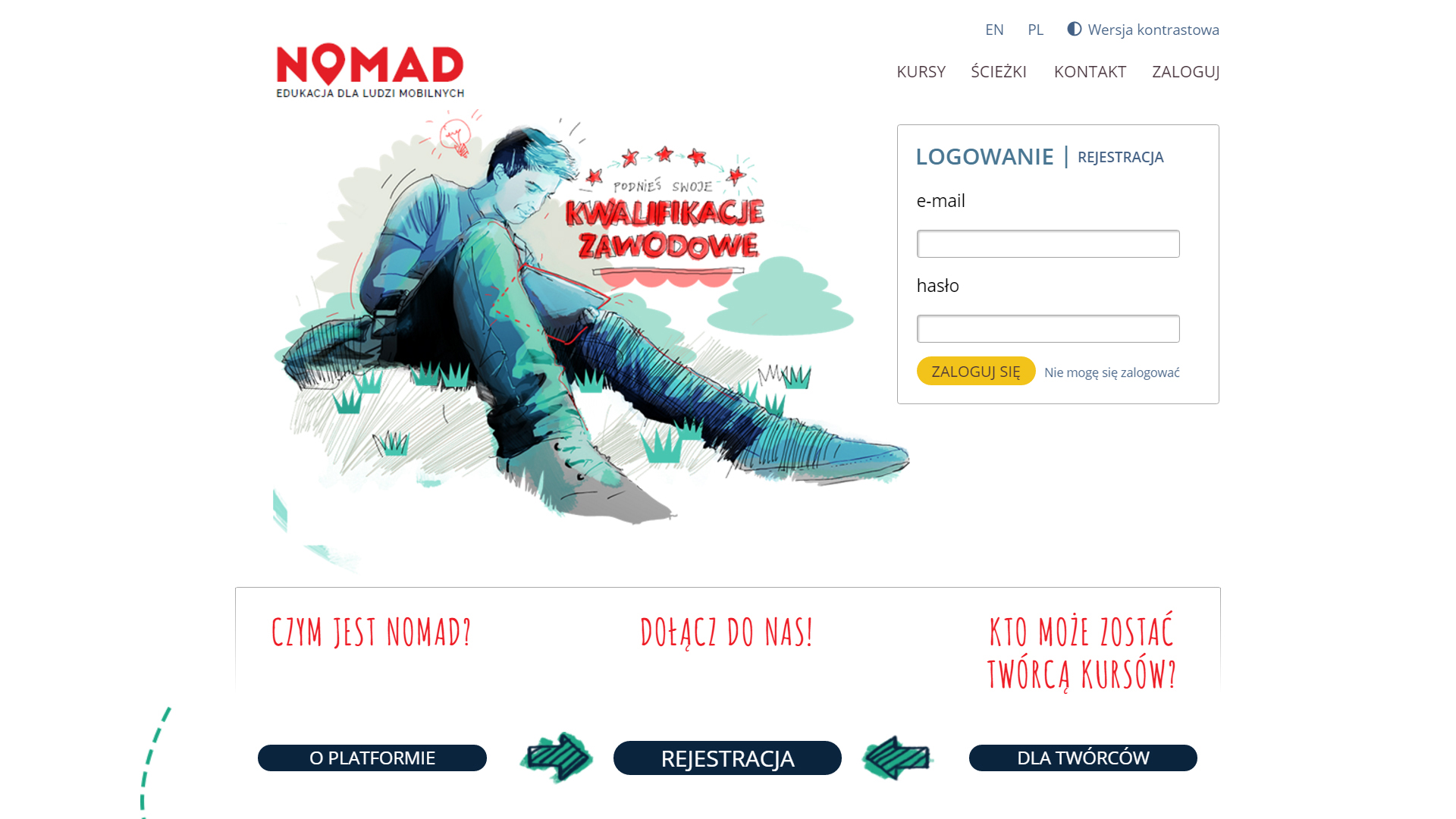
Nomad is a versatile e-learning platform, developed for self learners willing to expand their professional skills. Courses were cautiously chosen to fulfill needs of quickly evolving job market and teaching methodology tailored to ensure the best results.
I had various responsibilities during the project. I was hired as a javascript programmer of some multimedia content, but soon I was moved to design mobile version interface and then improve UI and UX of the whole platform.

Role
I had various responsibilities during the project. I was a javascript programmer of interactive puzzles for most of the educational content, interface designer, user experience designer and researcher. I was also a team leader of eight graphic designers and animators preparing illustrations for the courses. I’ve run an introductory workshop for them to teach some techniques and created a set of guidelines to improve consistency. I was watching deadlines, organizing work, preparing tools for Adobe Illustrator (color schemes, templates etc.) and reviewing their work.
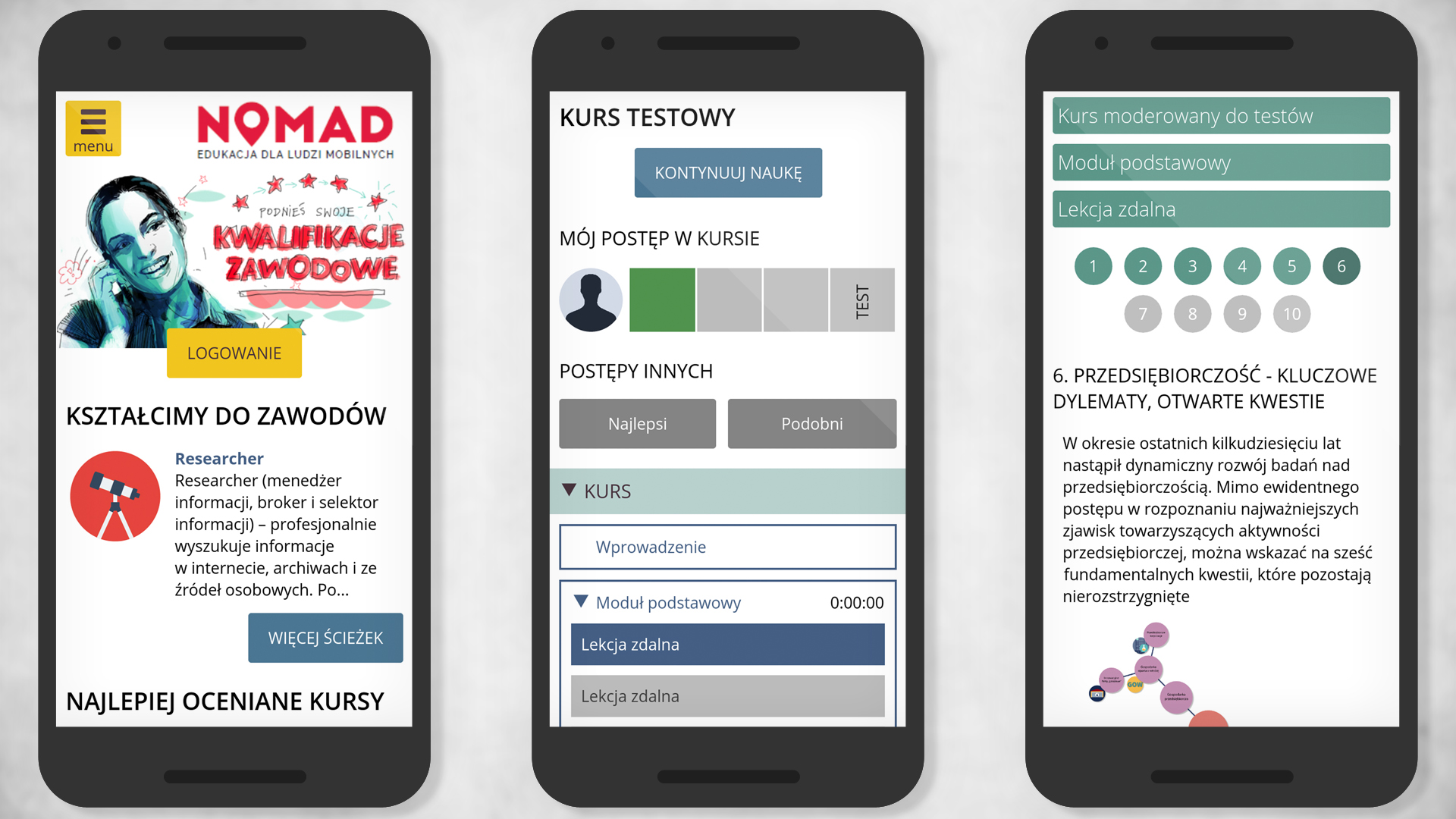
Mobile version
Nomad’s interface was designed to provide best experience in different learning scenarios. Aside from learning at home, it is suitable for short sessions during morning commute or spare time in a coffee shop. Main target group would often use Nomad on smartphones, usually low end devices with small and low resolution display. Also it may be used in poor light conditions, like direct sun. Because of that, I had to design the mobile interface to be extremely clear, high contrast and compatible with legacy browsers.
Users ratings
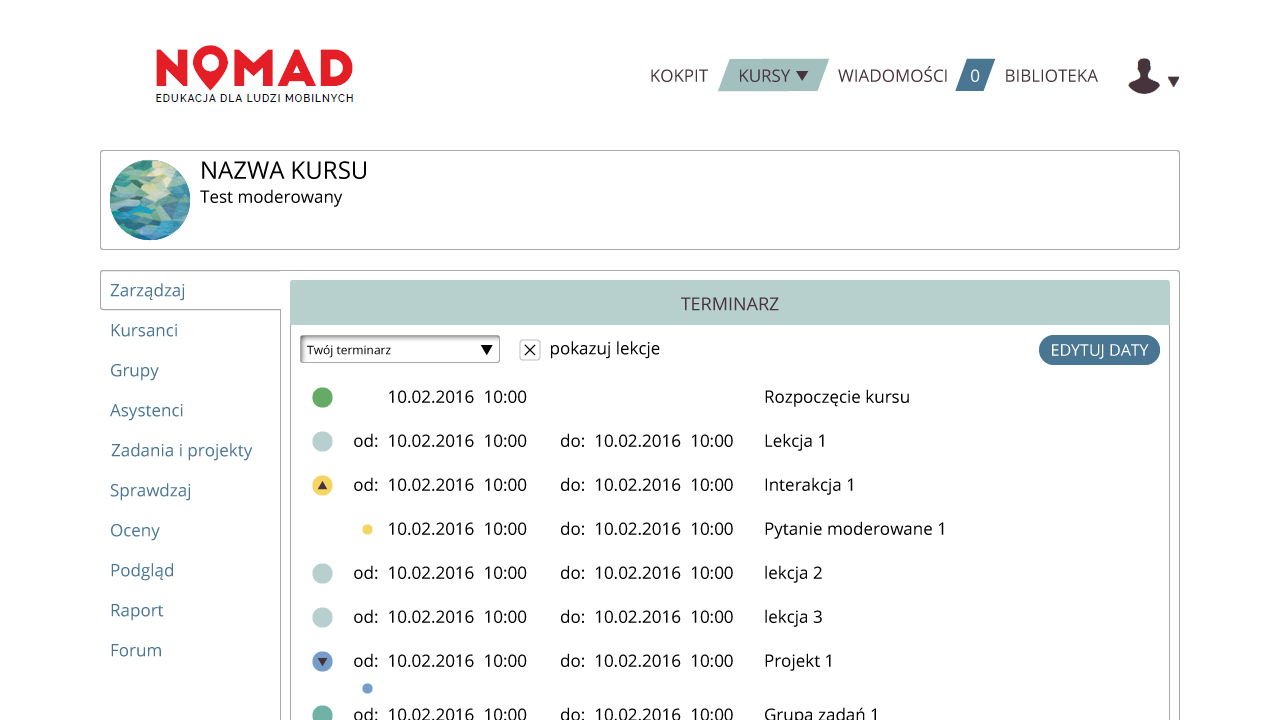
The platform was well rated and appreciated by users, as intuitive and easy to navigate. The external tests rated Nomad higher in every category based on Nielsen criteria and in general as 22% better than popular e-learning platform Moodle. The biggest difference made teacher module, which was rated 88% more satisfactory than competitor. We put stress on making every step clear and well understood, and we made users feel that their work is safe during production.
Other implementations
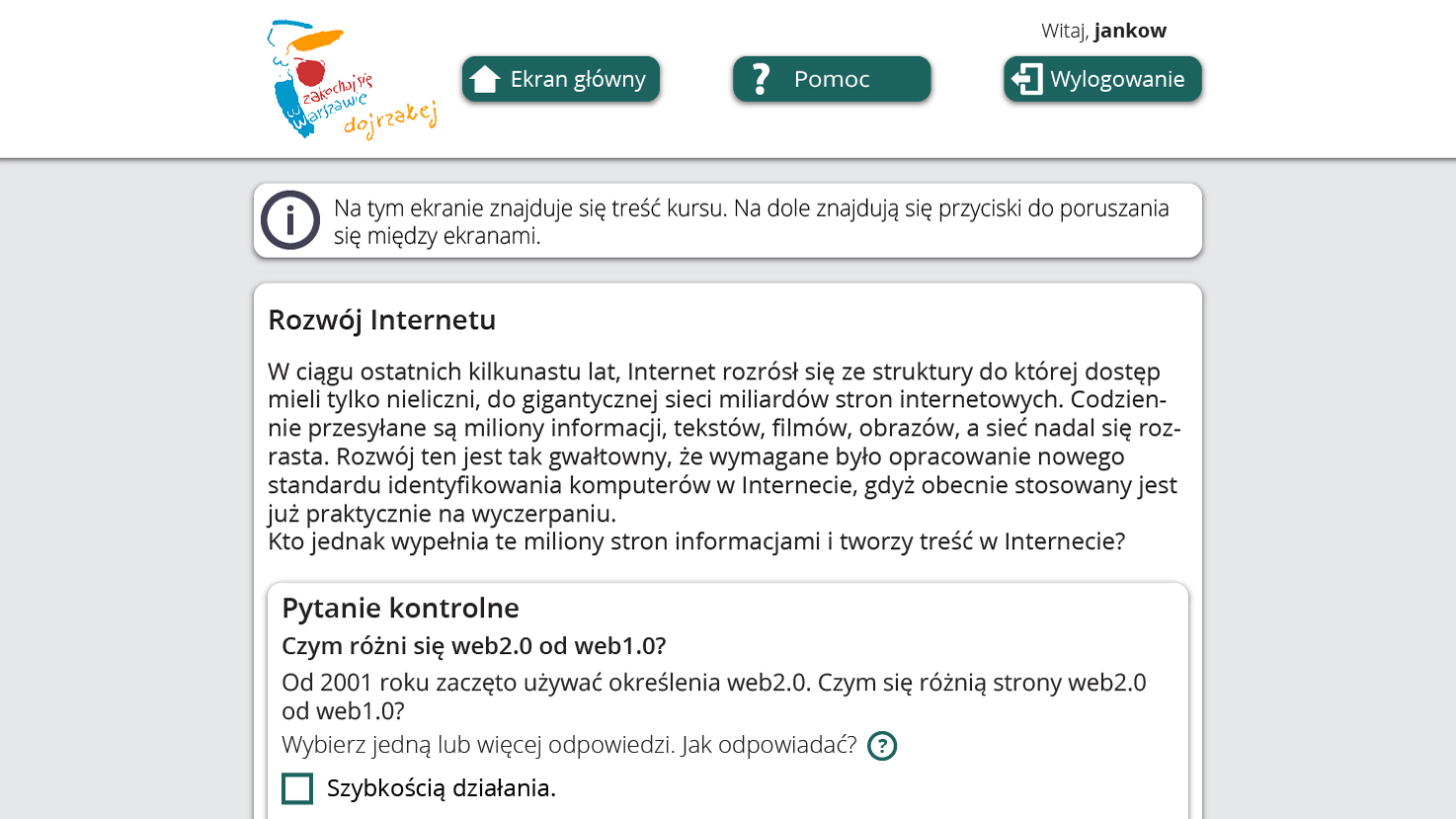
Nomad can be adapted to various scenarios. It was used by the city of Warsaw to teach the senior citizens various practical skills. My job during that assignment was to adapt the user interface to fit the target group. I was conducting research with focus group on how to develop comfortable interface for elders. Surprisingly one of the main findings was to avoid imperative mood on button labels, because older people interpret it as an order and they instantaneously perform the action. Because of that we used everywhere the infinitive form, even if it was sounding out of place.
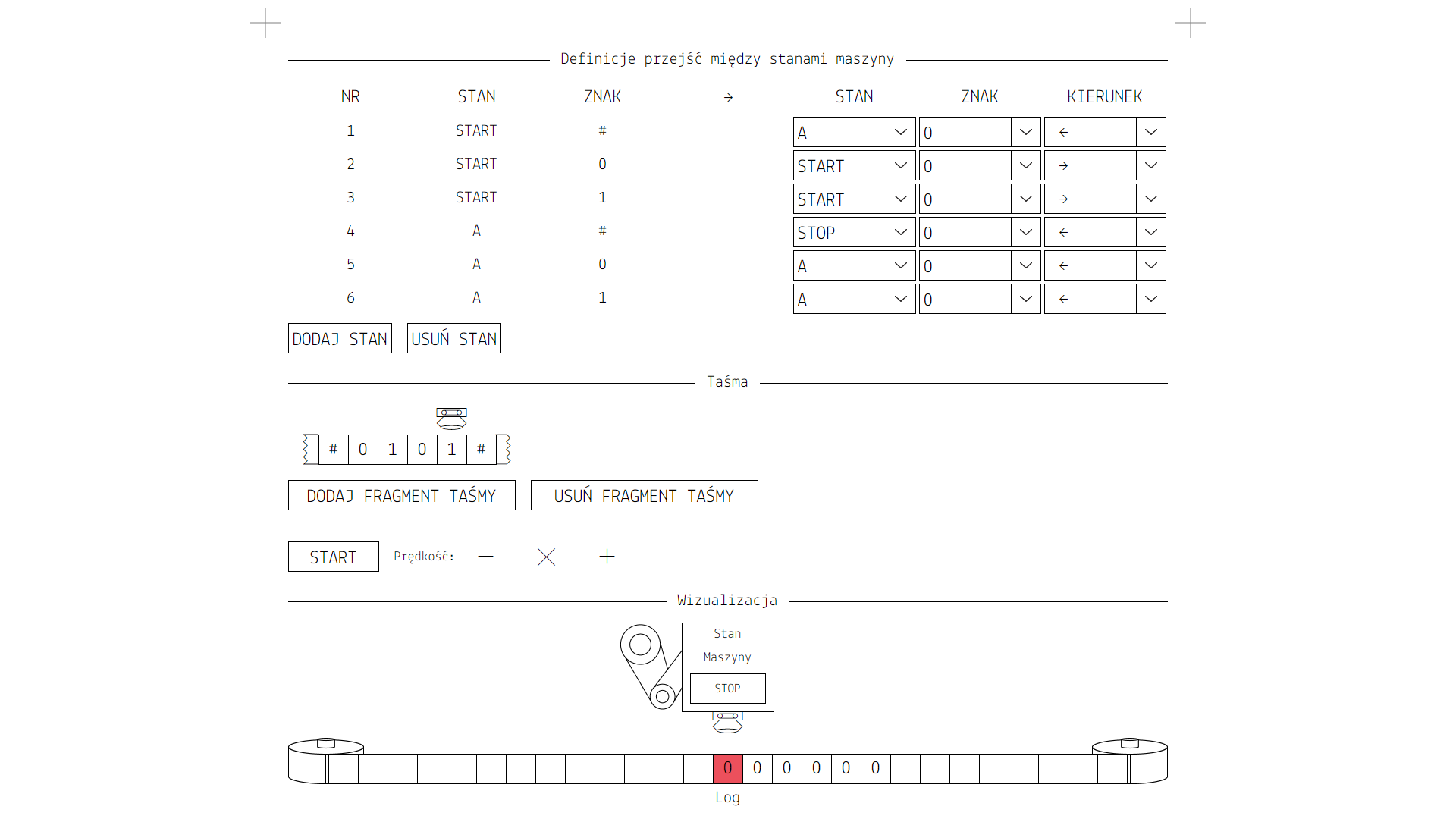
The system was also used by computer science internet faculty on PJAIT. I was leading a group of eight graphic designers preparing multimedia content for the courses and was also personally preparing some interactive content, i.e.: visualising bit operations performed by a computer.
Assisting projects
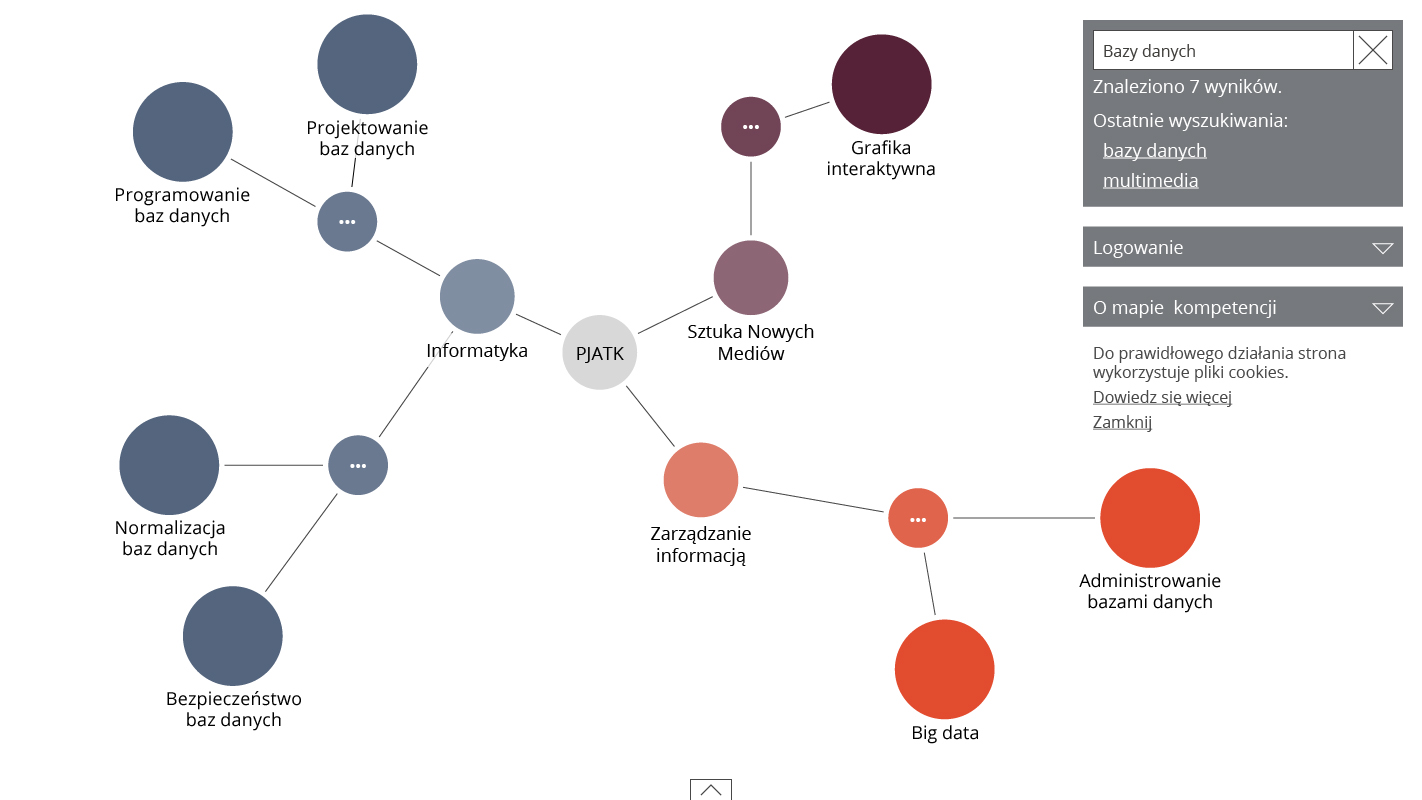
Separately we developed a “map of competencies” where users could choose which faculty, specialisation and courses are most suitable for them. I’ve prepared it’s interface layout and design.
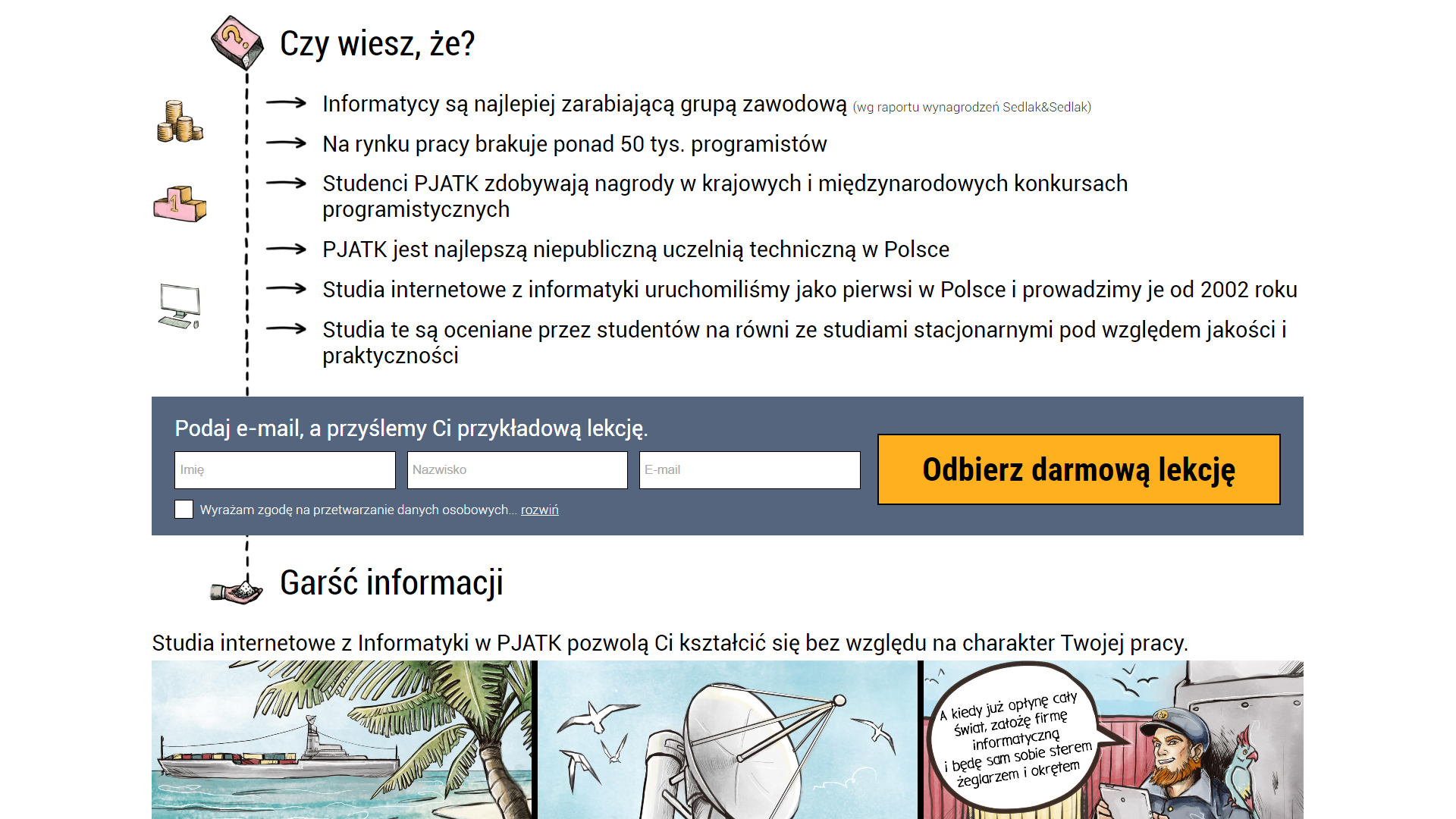
The task following the materials preparation was to conduct a promo action. I was designing the landing page and leading the graphic team. Our action was a great success, after the campaign there were 200% more candidates than in preceding years.